Last weekend I had some free time, so I built a tiny web app to help my family figure out what’s going on outside — and more importantly, what we should wear.
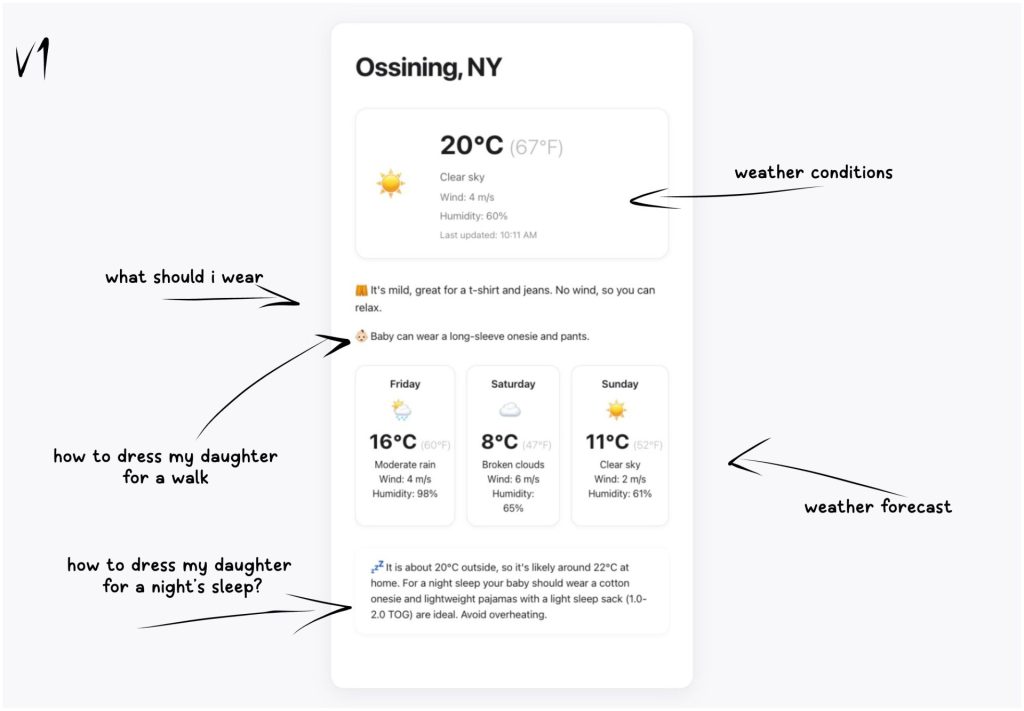
Since I’m still getting used to fahrenheit (I’m more of a celsius person), the app shows temperatures in both units. This way, I can keep my sanity while still chatting about the weather with my American friends without sounding confused.
Besides basic weather info, the app suggests what to wear for a walk — for both adults and, crucially, for my daughter. Making sure she’s comfortable when we go exploring outside is a top priority.

It also shows a few days of forecast and even suggests what my daughter should wear for sleeping at night, based on the temperature. My wife often tries to estimate it manually (and usually asks me for advice), but honestly, I’m no expert either. So I figured: why not make code do the hard thinking?
I vibe coded with Windsurf for the most part, since I didn’t want to spend a lot of time and wanted to see the results as soon as possible. As always, it made a pretty big mess with the design part, so I had to adjust it to make it look nice on desktop and mobile. But overall, I am pretty impressed with the results. It’s nothing fancy, just a NextJS app pulling info from the Open Weather API, which is pretty accurate.
Right now, it lives as a little web app saved to the home screens of our iPhones. We’re still testing it, tweaking it, and honestly just having fun with it.
Building this reminded me how nice it is to make something just because you need it — no launch plans, no big strategy. Just a simple tool for everyday life.
Happy Friday!

Leave a Reply